Navbar Design Html Css Enjoy this huge collection of 100 free and open source HTML and CSS navigation menu code examples All examples are easy to add to your own project 1 Mega Dropdown A responsive and easy to customise mega dropdown component 2 Building A
Navbar is the short form used for the navigation bar as the name itself clears it is used for navigation in a website latest collection of 50 navbar menus using HTML CSS and Javascript In this blog I have provided 10 Free Website Navigation bars in HTML CSS along with JavaScript code to add more functionality like dark light mode and responsive features Even If you are a complete beginner in HTML and CSS then also you will be able to create the given Navigation Bar
Navbar Design Html Css

Navbar Design Html Css
https://i.ytimg.com/vi/qKqLMlBKHlE/maxresdefault.jpg

How To Create Navbar Using HTML CSS YouTube
https://i.ytimg.com/vi/ZCC9Gs2TjFM/maxresdefault.jpg

How To Make Simple NavBar Design Using HTML And CSS For Beginners
https://i.ytimg.com/vi/o_g6S-VRdBk/maxresdefault.jpg
Glassmorphism Side Navbar With HTML CSS Compatible browsers Chrome Edge Firefox Opera Safari Responsive no Dependencies fonr awesome css Looking for inspiration for your next CSS navigation bar design Check out these 40 amazing examples all of which are free and open source From simple and elegant to complex and interactive there s a CSS navigation bar design for everyone on this list
Collection of Awesome Navbar CSS Design Examples with Code Snippet The accompanying code bits are ideal for design You ll discover different navigation models with dropdowns and slideouts and a wide range of liveliness impacts Website design is a rising procedure with cool new patterns each year In this article we shared the 100 Navigation Bar In HTML And CSS Source Code with cool and different designs We covered everything from simple and minimal Navigation bars to bars with auto scrolls cool transitions and even 3D icons
More picture related to Navbar Design Html Css

Responsive And Attractive Navbar Design With Html And Css Only
https://i.ytimg.com/vi/ZiYIl5XUrSI/maxresdefault.jpg

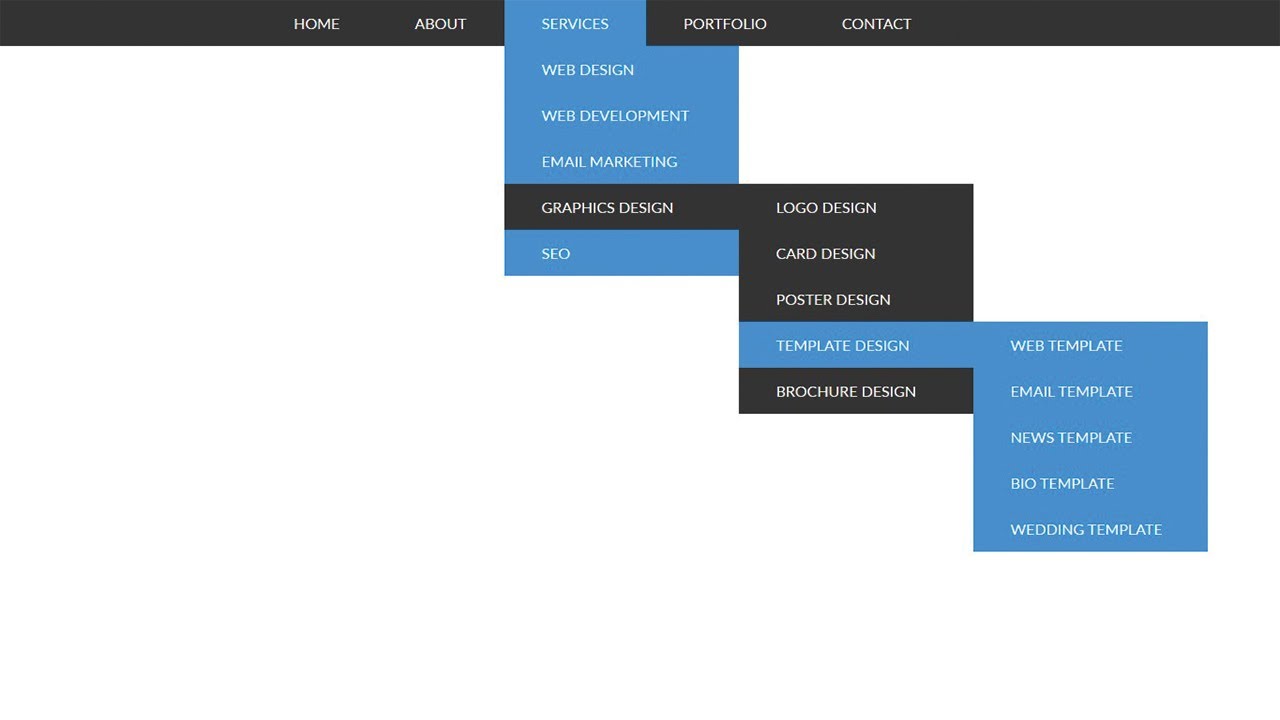
Simple Dropdown Navbar Using HTML And CSS
https://i.ytimg.com/vi/Wuu_6LxYmH4/maxresdefault.jpg

Navbar Design With Slider Using HTML And CSS
https://i.pinimg.com/736x/fa/06/a9/fa06a9e0402466b87eb627f157264a01.jpg
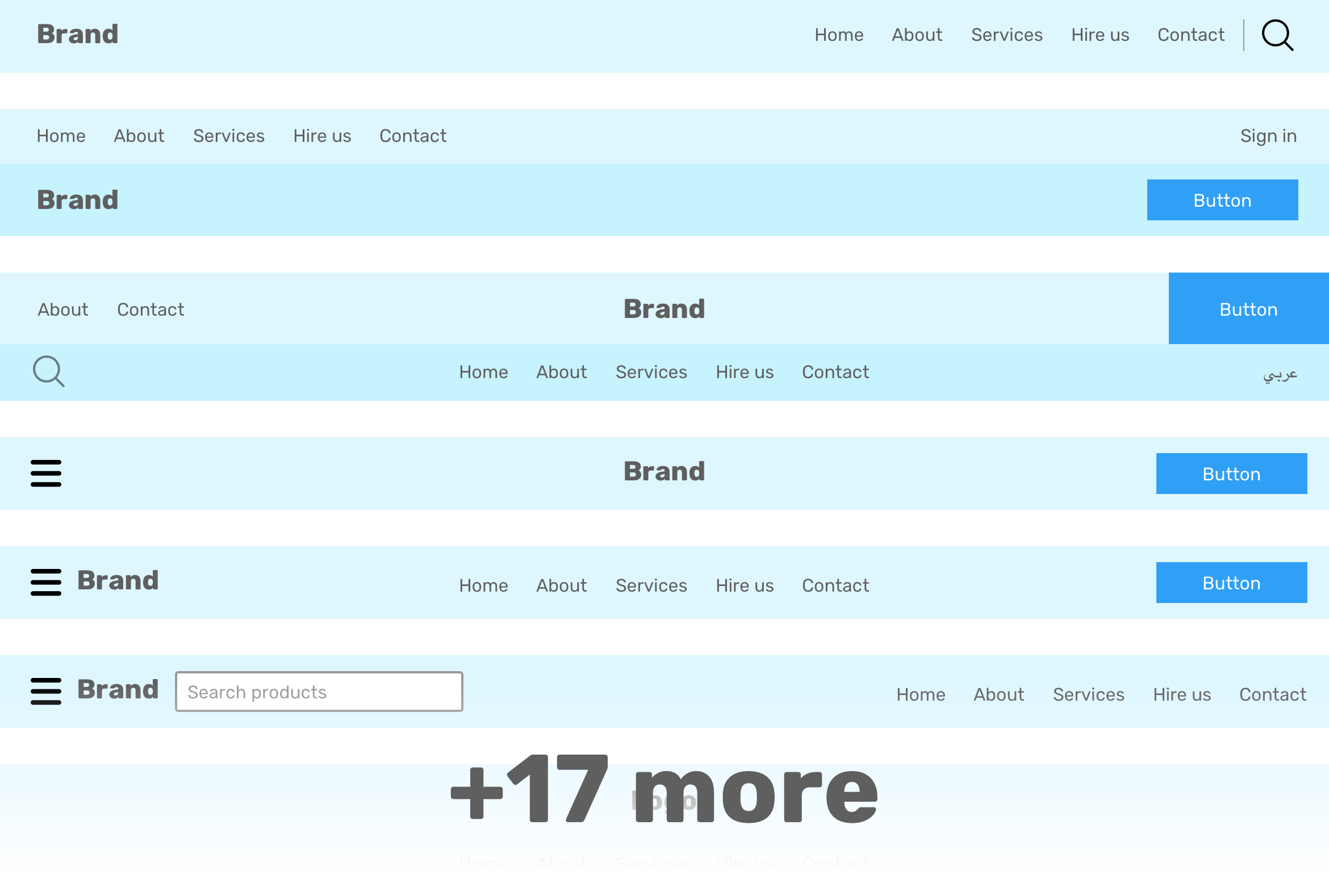
In this tutorial we ll create a responsive navbar that works on both mobile and desktop using nothing but HTML CSS and JavaScript That s right no CSS frameworks needed We ll also ensure that it remains accessible to users of assistive technologies Here s the Codepen demo for this tutorial if you want to follow along In this tutorial you ll learn how to build a fully responsive navbar using HTML CSS and JavaScript perfect for any modern website We ll start from scrat
[desc-10] [desc-11]

Responsive Nav Bar HTML CSS FollowAndrew
https://followandrew.dev/wp-content/uploads/2019/09/poster-navbar.jpg

Responsive Personal Portfolio Using HTML CSS And JQuery Part 2
https://i.ytimg.com/vi/ajF2Ycm5wXs/maxresdefault.jpg

https://devsnap.me › css-menu
Enjoy this huge collection of 100 free and open source HTML and CSS navigation menu code examples All examples are easy to add to your own project 1 Mega Dropdown A responsive and easy to customise mega dropdown component 2 Building A

https://foolishdeveloper.com › navigation-bar-html-css-javascript
Navbar is the short form used for the navigation bar as the name itself clears it is used for navigation in a website latest collection of 50 navbar menus using HTML CSS and Javascript
Responsive navbar GitHub Topics GitHub

Responsive Nav Bar HTML CSS FollowAndrew

Navbar Css Template

Navbar Css Template Prntbl concejomunicipaldechinu gov co

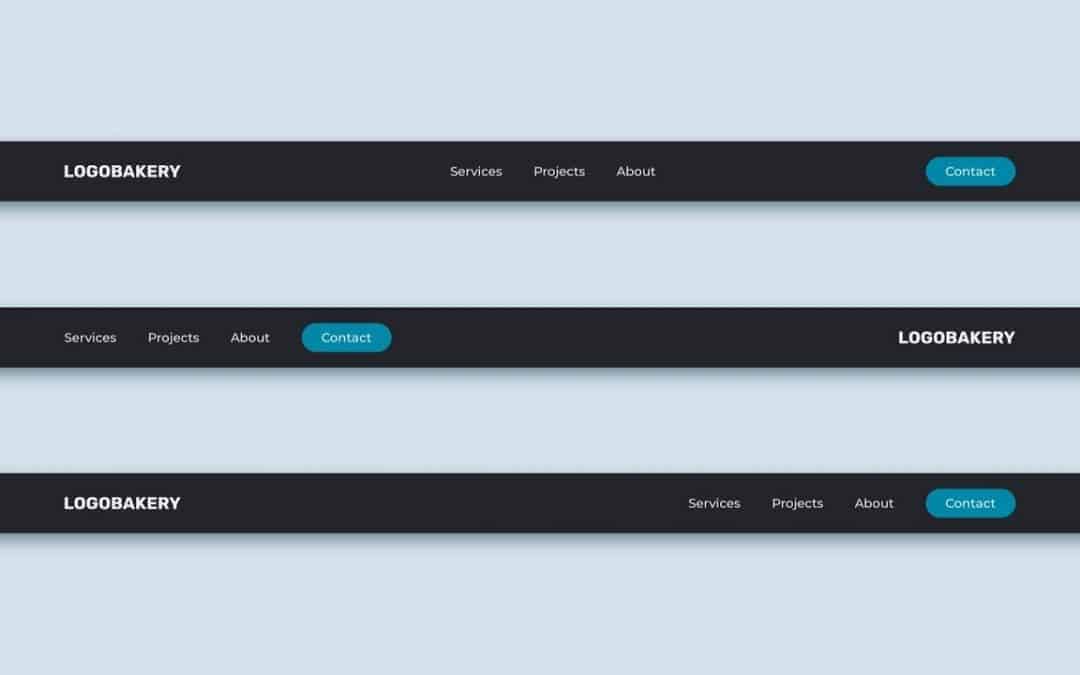
Building Website Headers With CSS Flexbox

Html Css

Html Css
Responsive navbar with search and login A SCSS Repository From

Navbar In Html Css Flexbox Archives

Responsive Navbar Html Css Template
Navbar Design Html Css - Collection of Awesome Navbar CSS Design Examples with Code Snippet The accompanying code bits are ideal for design You ll discover different navigation models with dropdowns and slideouts and a wide range of liveliness impacts Website design is a rising procedure with cool new patterns each year