How To Put Logo In Navigation Bar Html Learn how to create a responsive navigation menu with icons using CSS Try it Yourself Tip Go to our CSS Navbar Tutorial to learn more about navigation
How to Create Navigation Bar With Logo in HTML and CSS 1 First of all load the Font Awesome icons kit by adding the following CDN link Flexbox simplifies centering a logo in a navbar by applying display flex to the navbar container and using justify content center for horizontal centering ensuring a
How To Put Logo In Navigation Bar Html

How To Put Logo In Navigation Bar Html
https://i.ytimg.com/vi/YDwbI0WZv7w/maxresdefault.jpg

Center Logo In Navbar Perfect Coding Most People Do It Wrong Way
https://i.ytimg.com/vi/hp-LP8Nv18s/maxresdefault.jpg

How To Make A Navigation Bar HTML YouTube
https://i.ytimg.com/vi/riwtIhBheRQ/maxresdefault.jpg
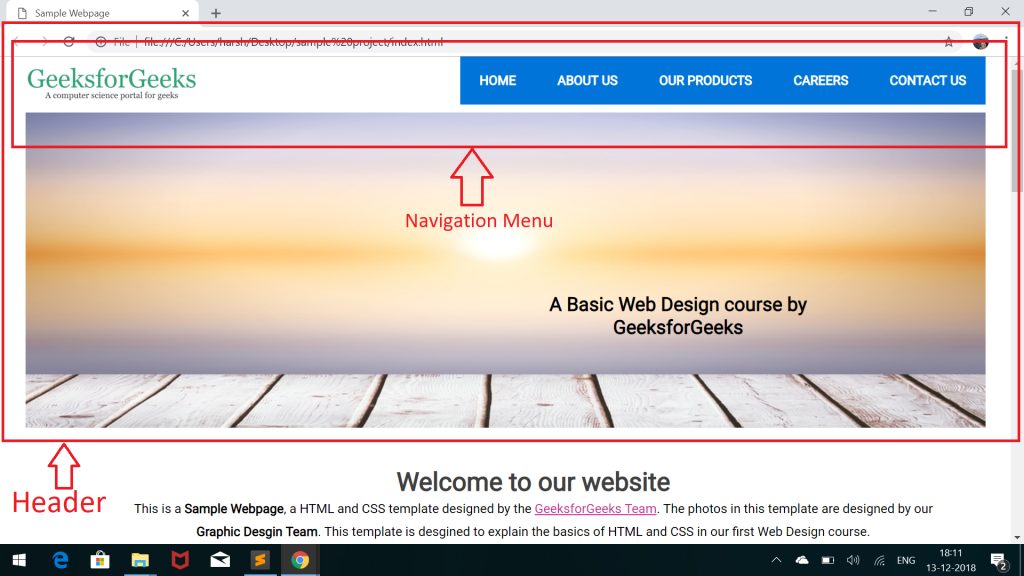
The navigation bar contains the website logo and other navigation options and a search bar too In this tutorial we will learn how to create a simple Horizontal Navigation Bar for any website in few simple steps by just using To make a navigation bar responsive you can use CSS media queries to change the appearance of the navigation bar based on the size of the screen For example on smaller screens you can display the navigation links
Hello developers today in this blog you ll learn to create a Responsive Navigation Bar with a logo using HTML CSS JavaScript The navigation bar is a user interface element within a webpage that contains links pull left img display block width 30px here put your width height 30px here put your height But if your logo image not going to scale to it s initial size according to
More picture related to How To Put Logo In Navigation Bar Html

Center Logo In Responsive Navigation Bar With HTML And CSS Perfect
https://i.ytimg.com/vi/svv7jOxaSzw/maxresdefault.jpg

HTML5 Header Horizontal Navigation Menu PART 1 XO PIXEL YouTube
https://i.ytimg.com/vi/vWICyDmKcqY/maxresdefault.jpg

3 Ways To Create A Navigation Bar HTML CSS Tutorial YouTube
https://i.ytimg.com/vi/TcC8YS0xIY8/maxresdefault.jpg
The following code snippet demonstrates the creation of a responsive navigation bar with a logo menu items and a call to action button Here s the HTML and CSS code Doing the product landing page HTML CSS project and I m trying to get the nav links on the same horizontal line as the logo as seen in the example And how do I get it to the
CSS Code For Navbar With Logo navbar brand position absolute width 100 left 0 top 0 text align center margin auto in this CSS code we can place our logo with the At W3Schools you will find complete references about HTML elements attributes events color names entities character sets URL encoding language codes HTTP messages browser

Move Outlook Navigation Bar From Side To Bottom YouTube
https://i.ytimg.com/vi/1r_UFWLi9KE/maxresdefault.jpg?sqp=-oaymwEmCIAKENAF8quKqQMa8AEB-AH-CYACqAWKAgwIABABGGUgZShlMA8=&rs=AOn4CLDIFaRCdE7QaGQXm0GLRynMmSEKcQ

How To Create Navigation Menu Bar Using HTML CSS Bootstrap
https://i.ytimg.com/vi/ZMW1e7PwA8M/maxresdefault.jpg

https://www.w3schools.com › howto › howto_css_navbar_icon.asp
Learn how to create a responsive navigation menu with icons using CSS Try it Yourself Tip Go to our CSS Navbar Tutorial to learn more about navigation

https://codepel.com › navigation › navigati…
How to Create Navigation Bar With Logo in HTML and CSS 1 First of all load the Font Awesome icons kit by adding the following CDN link

Responsive Nav Bar HTML CSS FollowAndrew

Move Outlook Navigation Bar From Side To Bottom YouTube

Tutorial Navigation Bar HTML CSS

Html 4 Logo

Navbar Css Template

Html Telegraph

Html Telegraph

Implicito Evento Equipaggio Create Navigation Bar Css Miscela Pensione

Mobile Bottom Navigation Bar HTML CSS CodeHim

How To Put Logo In Header Css OwenNewsNuyen
How To Put Logo In Navigation Bar Html - To make a navigation bar responsive you can use CSS media queries to change the appearance of the navigation bar based on the size of the screen For example on smaller screens you can display the navigation links